Le guide pratique
pour optimiser
son site PrestaShop 8
Dévouvrez nos conseils pour améliorer les performances de votre boutique en ligne.
Dans ce guide, je vais vous présenter plusieurs pistes pour optimiser les performances de votre boutique eCommerce PrestaShop avec un objectif simple : augumenter vos ventes. Améliorer les performances d’une boutique en ligne est positif à bien des égards. Tout d'abord, il améliore votre référencement naturel car Google aime bien les sites rapides et bien optimisés. Secondo, il va améliorer votre taux de conversion car plus vous aurez de visites, plus vous allez augumenter vos ventes. Enfin, plus vous améliorer l'expérience utilisateur UX (User eXperience) et l'interface utilisateur (UI designer = User Interface) pour créer une interface simple, agréable et pratique, facile à prendre en main ; plus votre image aura un impact sur vos visiteurs et votre marque.
Les bases de l'optimisation PrestaShop 8
Pour atteindre votre objectif, vous devez vous armer de patience et suivre ma méthode. Je ne vais pas chercher à inventer de nouvelles choses mais simplement appliquer des règles de bonnes pratiques suivants plusieurs axes. Aujourd'hui lorsque vous démarrer un projet de création de site e-Commerce, bien peu ce soucis de la notion d'Expérience Utilisateur (UX) et pourtant.
Prestashop ne fait pas exception à la règle, et son interface de cesse de s'améliorer au fil des ans et des nouvelles versions. Gardez toujours à l'esprit que plus un outil et simple et facile à naviguer, plus vos visiteurs garderont une image positive de votre site. Et pourtant ! Le constat et plutôt négatif. Pourquoi ? Même si Prestashop et une solution CMS bien construite sur un nouveau noyau Symfony qui gère le cache de manière optimale, il n'en demeure pas moins que ce que retiendrons vos visiteurs c'est la rapidité à laquelle les pages s'ouvrent, la manière dont l'organisation de votre site et faite, combien de temps et de clics il faut pour passer commande mais aussi et surtout comment les choses sont présentées et organisées pour facilité la navigation.
Par où commencer ?
Voici les étapes à suivre pour créer un site prestashop de qualité professionnel. Cela suppose que vous disposiez déjà d'un nom de domaine (ex. www.maboutiqueenligne.com)
L'hébergement de son site PrestaShop
Pour bien démarrer un projet, il faut impérativement choisir un serveur de qualité. Elle dépend de plusieurs facteurs qui sont la puissance et le nombre de core du processeur, la quantité de mémoire vive, le type de dique dur sur lequel l'application sera installée et enfin la qualité de la bande passante. En effet, ce n'est pas la peine d'avoir un serveur démesuré, si derrière, vous avez une bande passante médiocre qui devient un goulet d'étranglement.
Pour nos clients, nous prévoyons au moins 6 Go de stockage, de PHP 7.4, d'une base de données MySQL / MariaDB et d’au moins 512 Mo de RAM. Les disques durs sont des SSD bien plus rapident que les disques mécaniques traditionnels. A cela s'ajoute une sauvegardes des données sur les 7 derniers jours plus les 2 dernières semaines sur des lieux de stockage distants. La bande passante et au minimum fixée à 1Go/s.
L'installation de PrestaShop
Un fois le paramétrage du serveur effectué dans les règles de l'art, vous pouvez démarrer l'installation de la solution Prestashop dans sa dernière version. Dans notre cas nous en sommes à la version 1.7.8.X. Je ne rentre pas dans le détail des accès FTP pour déposer vos fichiers sur votre serveur mais pensez à utiliser un nom d'utilisateur différents à chaque installation et un mot de passe complexe avec au moins 12 caractères alphanumériques comprenant des chiffres, des minuscules, des majuscules, des caractères spéciaux. Pour cela j'utilise les services en ligne d'un générateur de mot de passe aléatoire : https://www.motdepasse.xyz/
Ensuite, nous installons manuellement Prestashop sur le serveur car nous souhaitons maitriser de bout en bout toutes les options. Vous pouvez-vous appuyer sur le guide proposé sur le Blog PrestaShop. Au cours de l'installation choisissez un identifiant différent à chaque fois pour l'administrateur du site et un mot de passe basé sur les mêmes règles que l'accès FTP et la base de données.
Maintenant que votre site Prestashop est en place, nous allons travaillé sur la partie graphique afin de le personnalisé avec votre logo et vos couleurs dominantes. Il convient d'avoir au préalable une charte graphique de qualité.
Personnalisation graphique de PrestaShop
Nous proposons plusieurs solutions graphiques en fonction du besoin de chacun de nos clients. Soit nous nous basons sur le modèle de base de Prestashop "classic", soit nous installons un template (modèle graphique) que nous achetons et que nous customisons. Nos critères de sélection sont stricts car ces modèles doivent être récents et compatibles avec la version de Prestashop que nous venons d'installer. Ces modèles sont très complets et proposent des modules complémentaires répondant à des besoins bien précis. Par exemple, la gestion du menu horizontal ou vertical avec Megamenu, la gestion d'un éditeur de contenu évolué (Page Builder) comme Elementor ou un équivalent. Ce type de module vous permet de créer des pages complexes s'appuyant sur Bootstrap et sa mise en forme sur 12 colonnes.
Pensez "Mobile First"
Aujourd'hui, jusqu'à 70% des internautes utilisent leur mobile pour surfer sur Internet. Il est donc impératif de créer votre site au format "Responsive Design". Cela signifie qu'il doit s'adapter en fonction du support choisi par l'internaute (mobile, tablette, PC). Maintenant on doit pensez d'abord à créer son site pour la version mobile et ensuite on réalise la version pour PC. C'est cela que nous appelons "Mobile First". Avant c'était le contraire.
Optimisation UX / UI
Lorsque vous utilisez PrestaShop 1.7.X ou PrestaShop 8, l'expérience utilisateur (UX) a été pensée pour que votre confort de navigation soit optimale et calculée en fonction d'un parcours qui va du choix du produit à son ajout au panier, en passant par la création de votre compte jusqu'à la prise de commande. Tous ces flux sont créés pour que l'internaute puisse se repérer facilement entre les pages, les familles de produits, les produits, le canal de commande, son compte client, etc. C'est ce qu'on appelle l'expérience utilisateur. Mais cela ne suffit pas, il faut facilité l'interface utilisateur (UI) en proposant des astuces graphiques ou techniques qui vont plus facilement guider le parcours du visiteur en jouant sur la couleur, la taille des boutons en version mobile, le placement des zones d'accès au menu produits et menu utilisateur. C'est l'ensemble de ce travail et des choix effectués qui vont donner à votre site une vraie valeur ajoutée et de meilleurs résultats dans vos ventes.
Optimiser son site PrestaShop 1.7 ou PrestaShop 8
Maintenant que votre site PrestaShop est en place, nous allons passer en revue les points suivants.
Optimiser
Il existe divers moyens d'optimiser les images de sont sites pour gagner de précieuses millisecondes en temps de chargement.
FileOptimizer
Pour démarrer je vous propose FileOptimizer sous Windows. Cet outil permet de compresser davantage les fichiers déjà compressés sans changer le format tout en étant totalement compatible. Il garde le comportement intact du fichier intact mais réduit sa taille à l'aide de plusieurs techniques de recompression et d'optimisation.
FileOptimizer est développé par Javier Gutiérrez Chamorro (Guti) et le téléchargement peut se faire ici : FileOptimizer
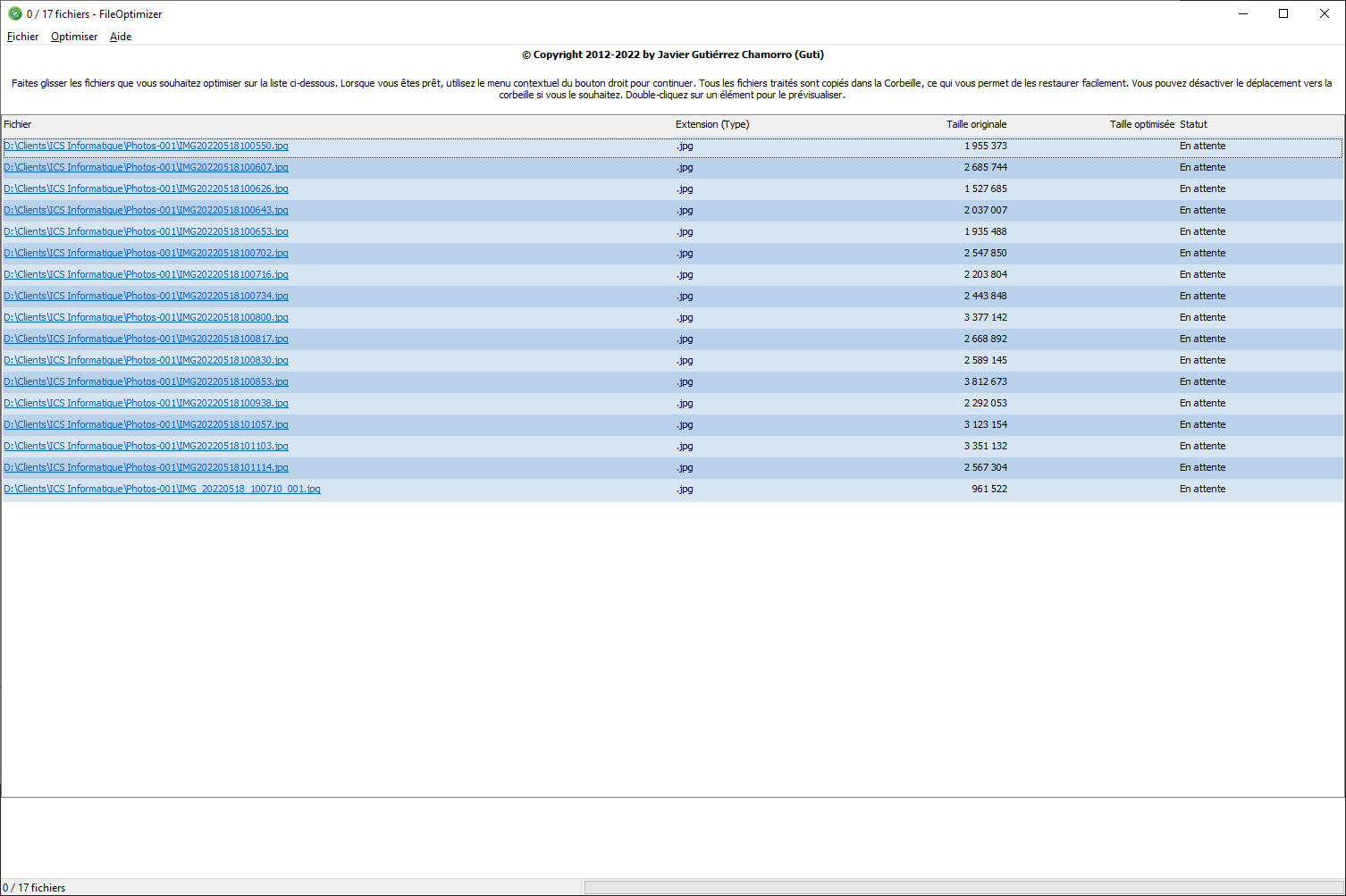
Ouvrir l'application FileOptimizer

Ajout d'images ou dossiers
Ajouter des fichiers (Shift+Ins) ou des dossiers (Ctrl+Ins)

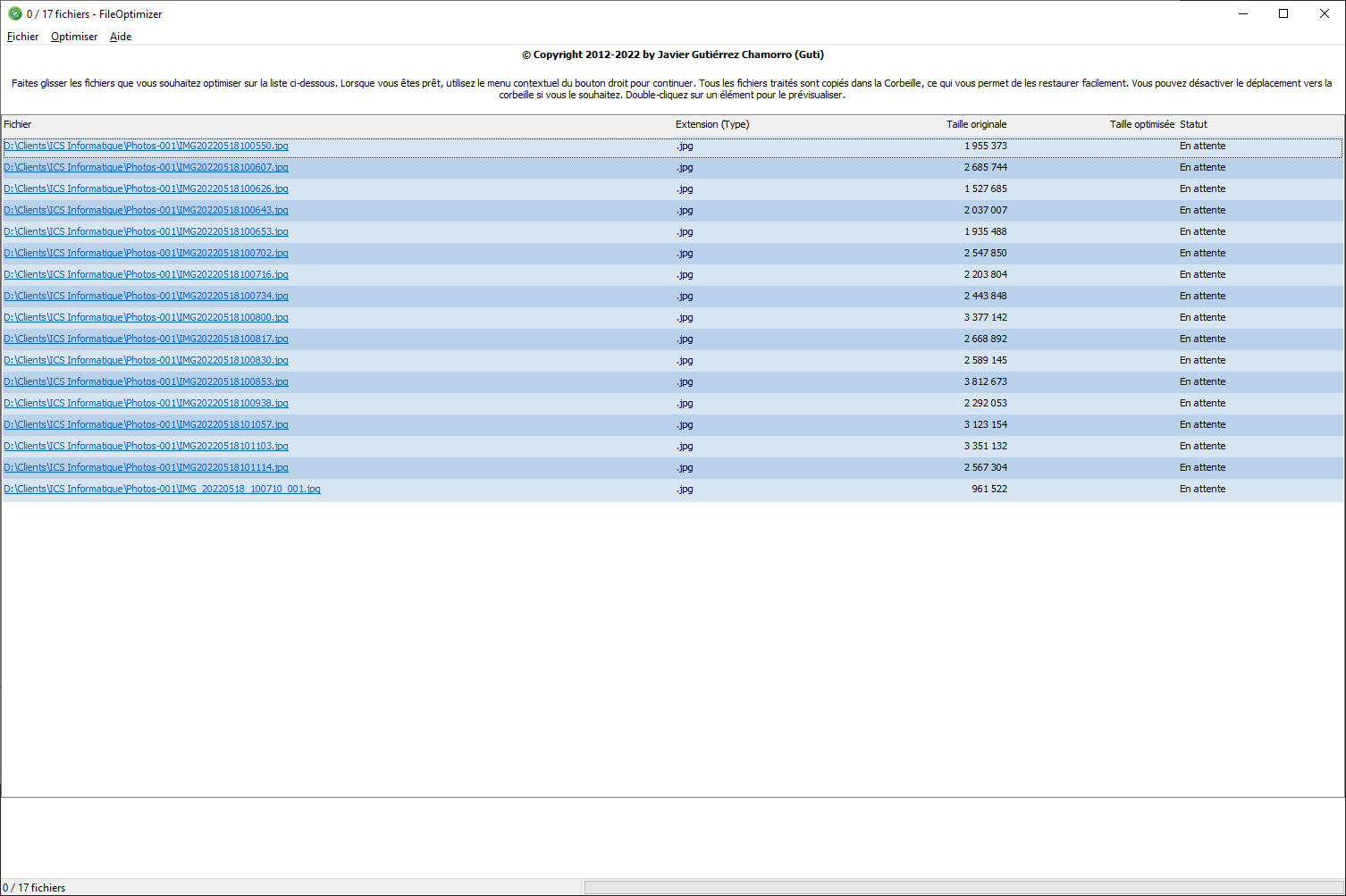
Executer l'optimisation des images
Lancer l'optimisation de tous les dossiers et images sélectionnés.

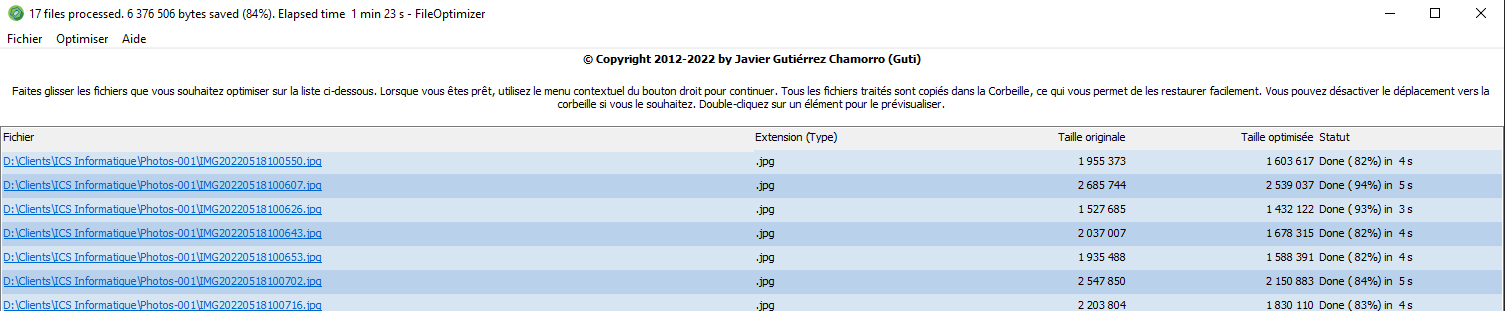
Mesurer les résultats
En haut à gauche ou en bas à gauche, vous pouver visualiser les optimisations réalisées

Page Speed Optimization
Vous pouvez optimiser la totalité de vos images depuis votre site Prestashop en installant le module payant Page Speed Optimization : Cache, Minify, WebP, Compression & Plus. Il s'agit d'un outil très puissant qui demande de bonnes connaissances en informatique et une très bonne maîtrise du CMS Prestashop.
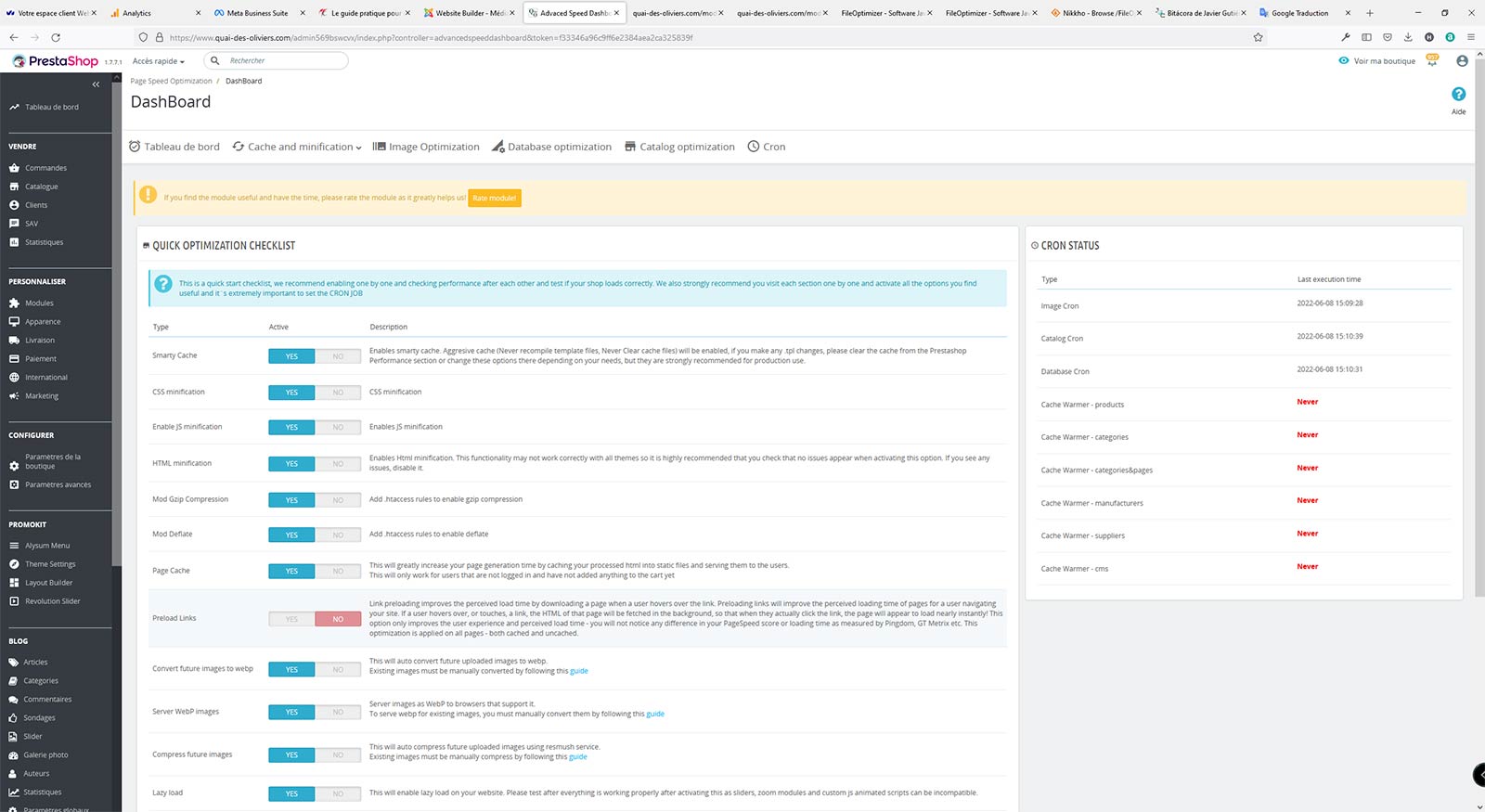
Tableau de bord
Le tableau de bord dispose d'un zone d'accès rapide à tous les moyens d'optimisation de votre site, que ce soient les images, le cache Smarty, les minifications HTML et CSS, les Modes Gzip ou Deflate, le cache des Pages, la mise en place d'un serveur d'images WebP, la compression et le Lazy load (Le lazy loading est le fait de charger les images et vidéos en différé pour afficher en priorité les éléments indispensables sur la page web).

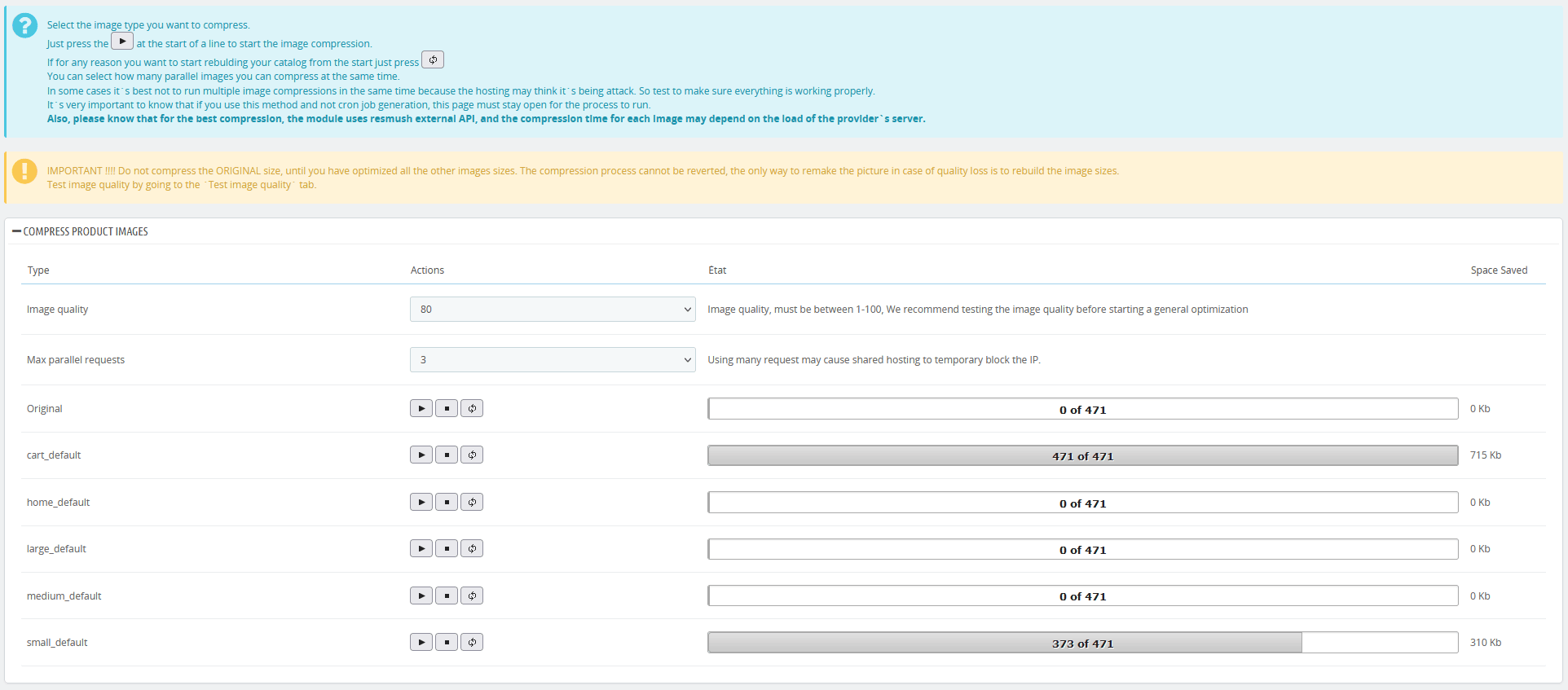
Optimisation des images
Un onglet est réservé uniquement à l'optimisation des images. Il regroupe à lui seul toutes les possibilités offertes par Page Speed Optimization pour réduire la taille de vos images sur tout le site (produits, catégories, fournisseurs, fabricants, thèmes, modules, CMS). La mise en oeuvre est très simple puisqu'il suffit simplement de suivre les explications proposées et en cliquant sur les boutons "Play" pour lancer une série d'optimisation d'images.

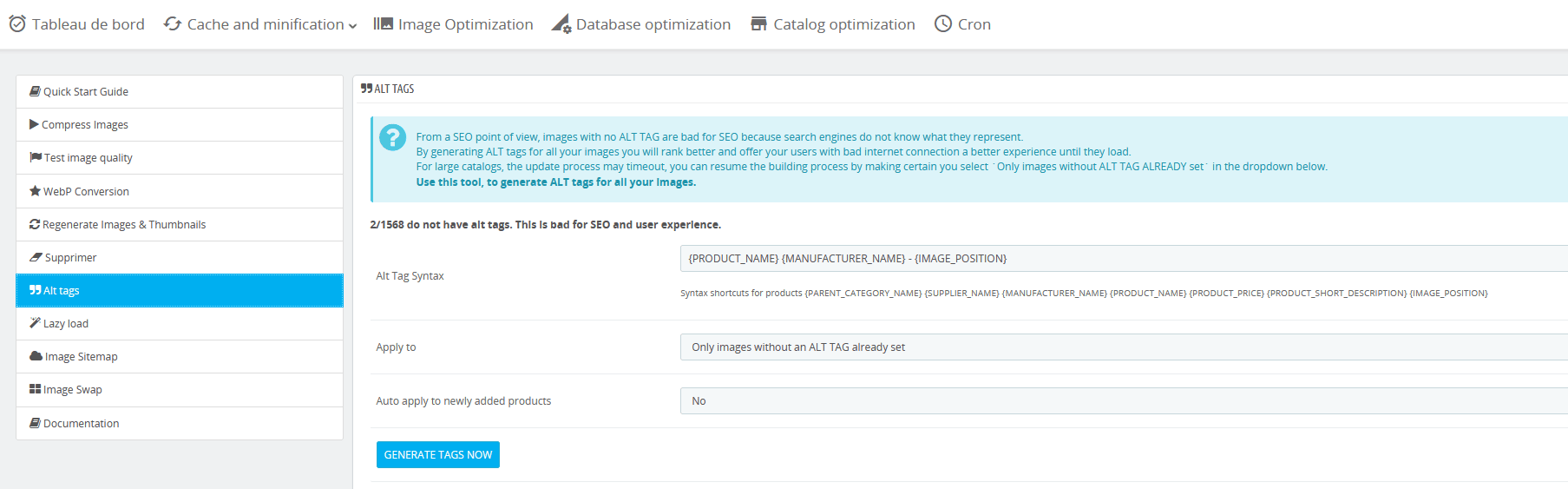
Une option très importante permet de compléter les balises Alt vides de vos images. Pour cela vous pouvez créer une syntaxe basée sur des mmots clés comme ceci : {PRODUCT_NAME} {MANUFACTURER_NAME} - {IMAGE_POSITION}
Ensuite il ne vous reste plus qu'à générer les balises manquantes de manière totalement automatisée.

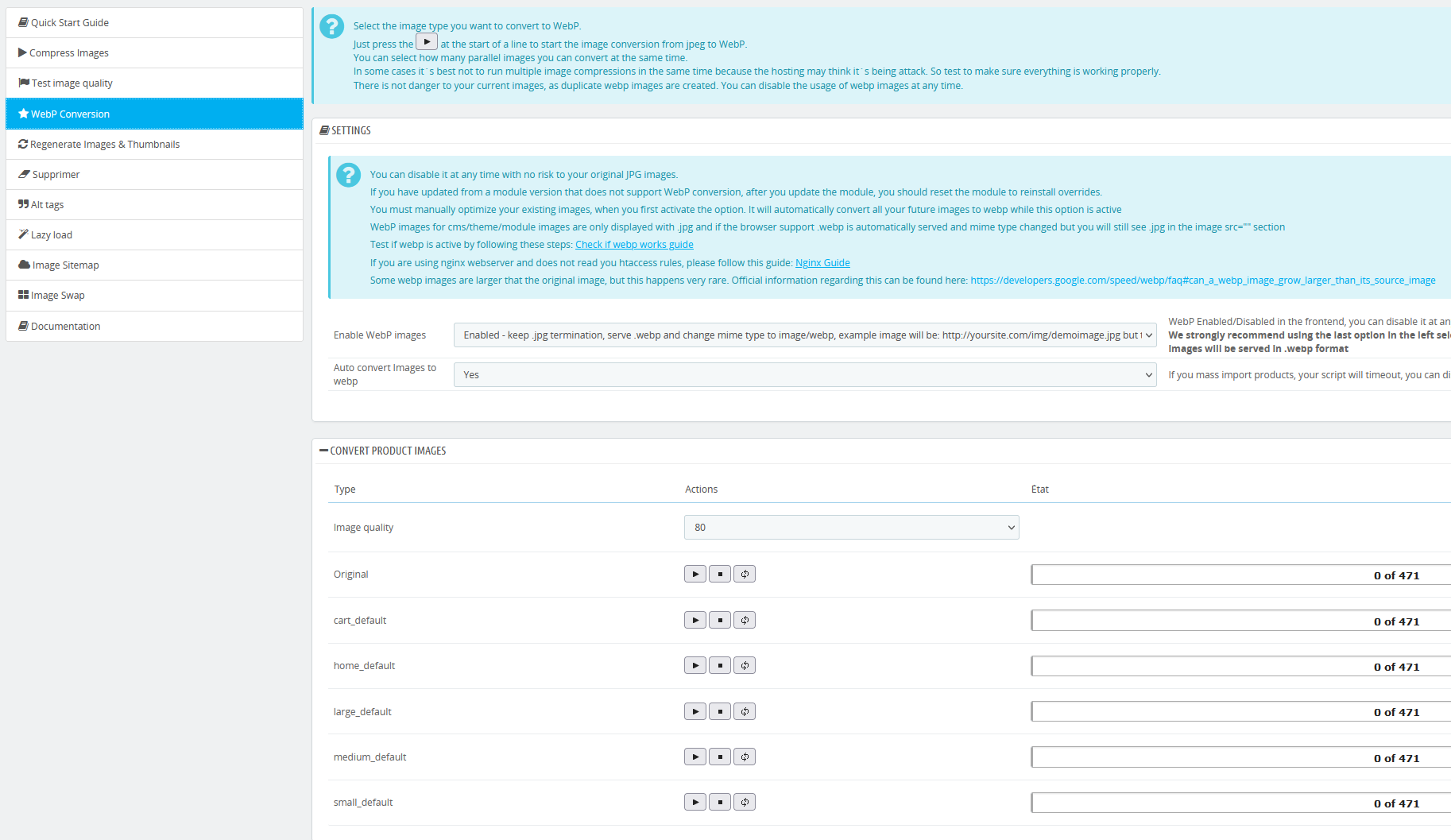
Conversion WebP
Le format WebP a été développé par Google il y a plus de 10 ans. Il permet un chargement plus rapide des pages web car il est jusqu'à 80% plus léger que le JPEG. Ce n'est qu'à partir de 2018 que la plupart des navigateurs ont intégrés l'utilisation du format WebP qui permet de compresser vos fichiers sans altérer leur qualité.
Aujourd'hui, il est plus que recommandé de proposer du format WebP pour améliorer votre référencement sur Google.
Le rendu au format WebP n'est rendu possible sur Prestashop qu'avec un module comme Page Speed Optimization. Pourquoi ? Parce-qu'il faut non seulement transformer les images dans ce nouveau format mais en plus il faut changer le type mime pour l'indiquer aux navigateurs.

Si vous souhaitez améliorer votre positionnement sur Google, il faut impérativement travailler le contenu de vos catégories.
Il faut commencer par optimiser les images de manière à les compresser au maximum soit en utilisant un optimiseur d'images sous Windows FileOptimizer, soit en installant un module comme Page Speed Optimization qui va s'occuper de cette tache pour vous. Je vous invite à suivre les indications proposées dans "Optimiser toutes les images de votre site".
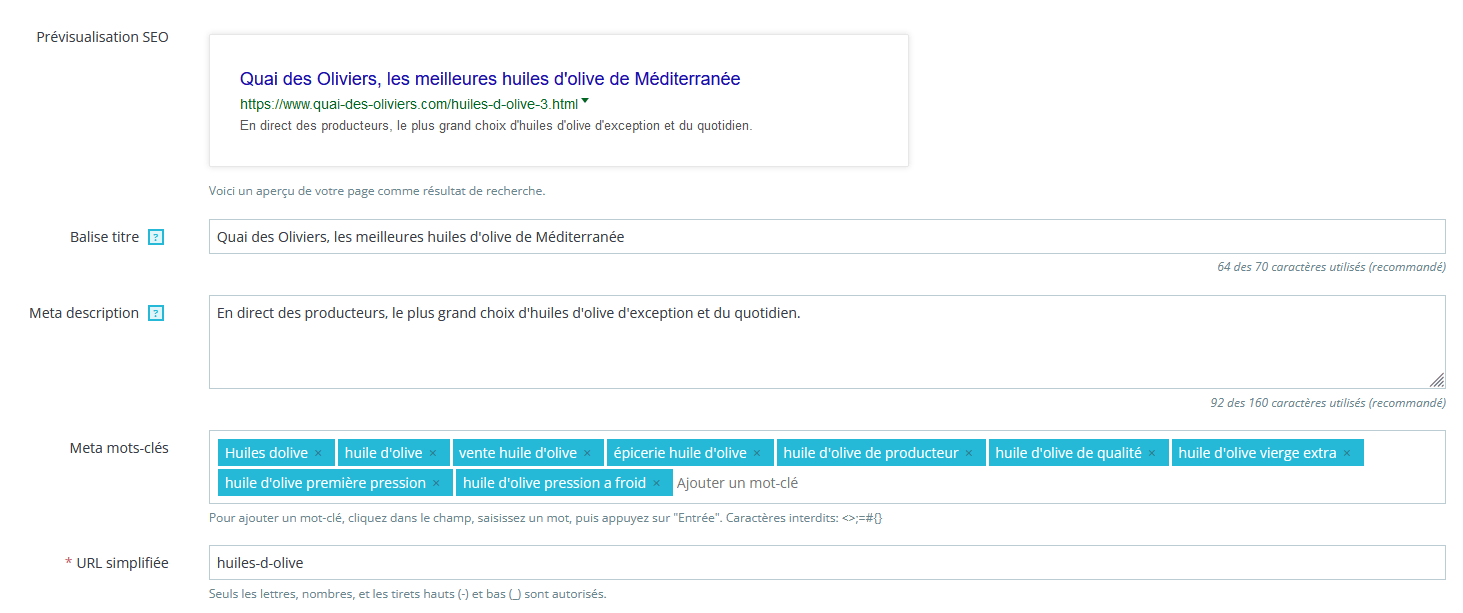
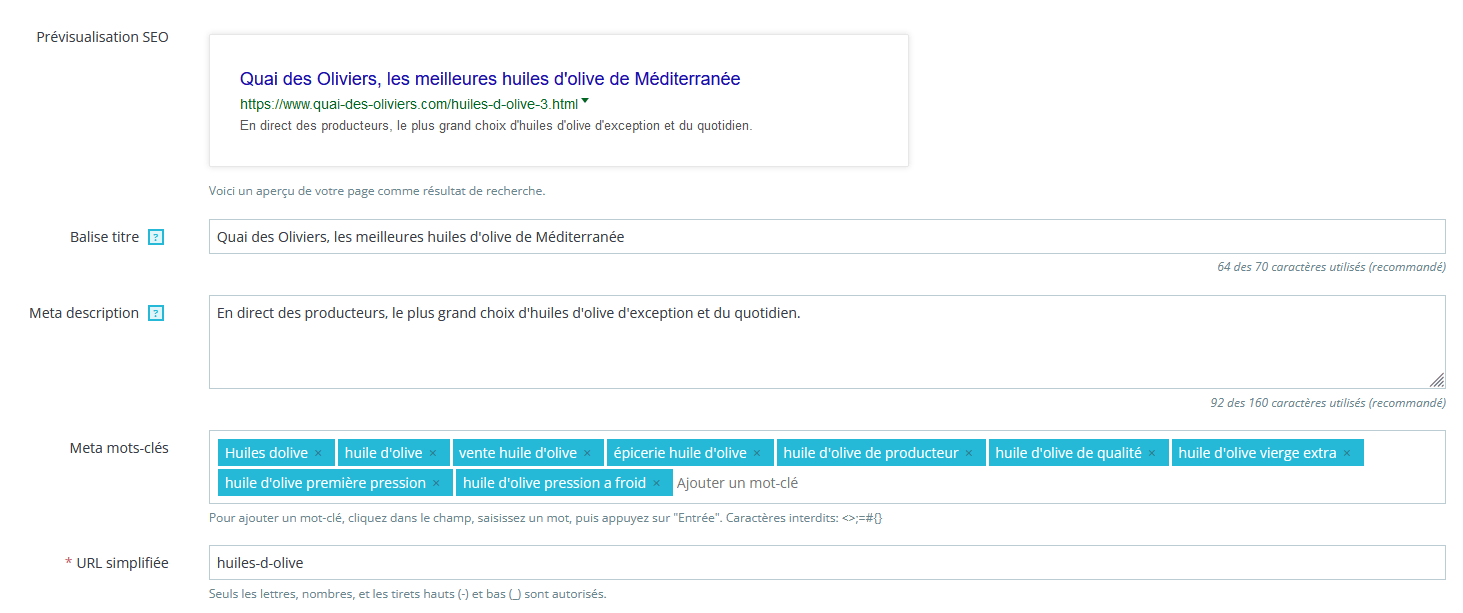
Ensuite nous devons travailler les contenus SEO de chacune des catégories de manière à proposer à Google, un titre et une description bien construite et riche en mots clés.
Voici un exemple :

Prévoyez un titre de 70 caractères et une description de 160 caractères. Respectez les règles d'usage en matière de construction de contenu et soyez le plus précis possible. Ne cherchez pas à copier du contenu d'un site concurrent mais cherchez plutôt à innover. Cela vous permettra de vous démarquer des autres. Google aime bien !
Si vous souhaitez améliorer votre positionnement sur Google, il faut impérativement travailler le contenu de vos produits.
Il faut commencer par optimiser les images de manière à les compresser au maximum soit en utilisant un optimiseur d'images sous Windows FileOptimizer, soit en installant un module comme Page Speed Optimization qui va s'occuper de cette tache pour vous. Je vous invite à suivre les indications proposées dans "Optimiser toutes les images de votre site".
Ensuite nous devons travailler les contenus SEO de chacun des produits de manière à proposer à Google, un titre et une description bien construite et riche en mots clés.
Voici un exemple :

Prévoyez un titre de 70 caractères et une description de 160 caractères. Respectez les règles d'usage en matière de construction de contenu et soyez le plus précis possible. Ne cherchez pas à copier du contenu d'un site concurrent mais cherchez plutôt à innover. Cela vous permettra de vous démarquer des autres. Google aime bien !
Si vous souhaitez améliorer votre positionnement sur Google, il faut impérativement travailler le contenu de vos marques.
Il faut commencer par optimiser les images de manière à les compresser au maximum soit en utilisant un optimiseur d'images sous Windows FileOptimizer, soit en installant un module comme Page Speed Optimization qui va s'occuper de cette tache pour vous. Je vous invite à suivre les indications proposées dans "Optimiser toutes les images de votre site".
Ensuite nous devons travailler les contenus titre et description puis la partie SEO de chacune des marques de manière à proposer à Google, des contenus bien construits et riches en mots clés.
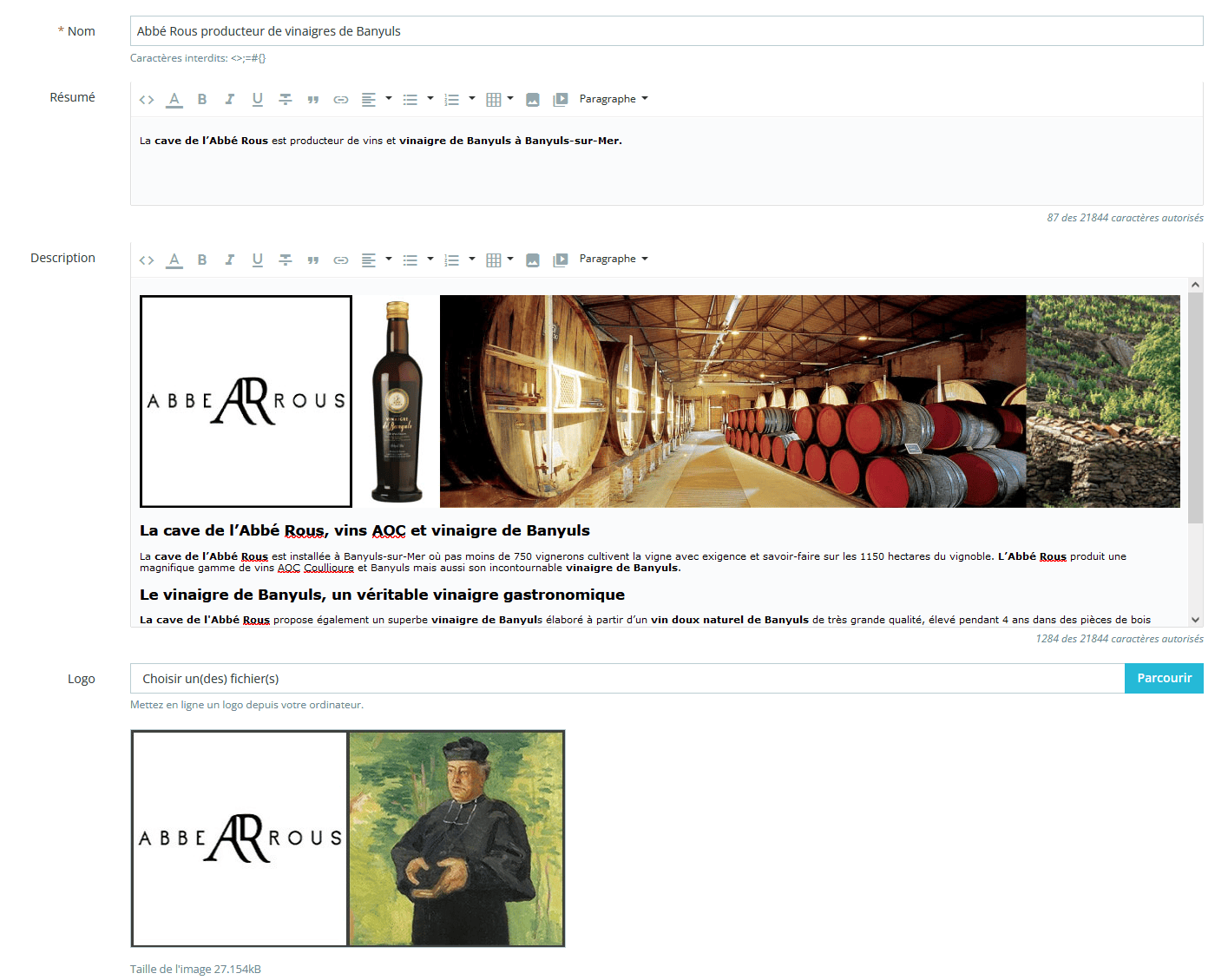
Optimisation du contenu
Il faut bien construire son titre et son résumé en étant très précis sur la marque à présenter.
Concernant la description, il faut respecter la règle des Hn en démarrant par H2 car le H1 est réservé au Nom du produit. Pour le contenu il faut ajouter des images en n'oubliant pas de renseigner la balise Alt qui est très importante aux yeux de Google. Pour un description de qualité, prévoir au moins 300 mots en utilisant les H3 et H4. Pour les mots clés en relation avec la marque, les passer en gras avec la balise strong.

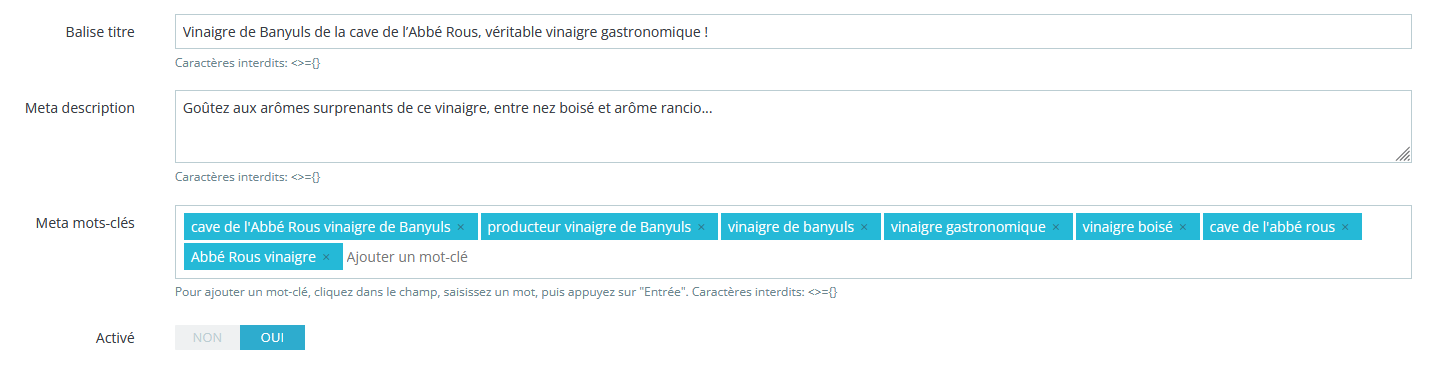
Optimisation de la partie SEO
Prévoyez un titre de 70 caractères et une description de 160 caractères. Respectez les règles d'usage en matière de construction de contenu et soyez le plus précis possible. Ne cherchez pas à copier du contenu d'un site concurrent mais cherchez plutôt à innover. Cela vous permettra de vous démarquer des autres. Google aime bien !

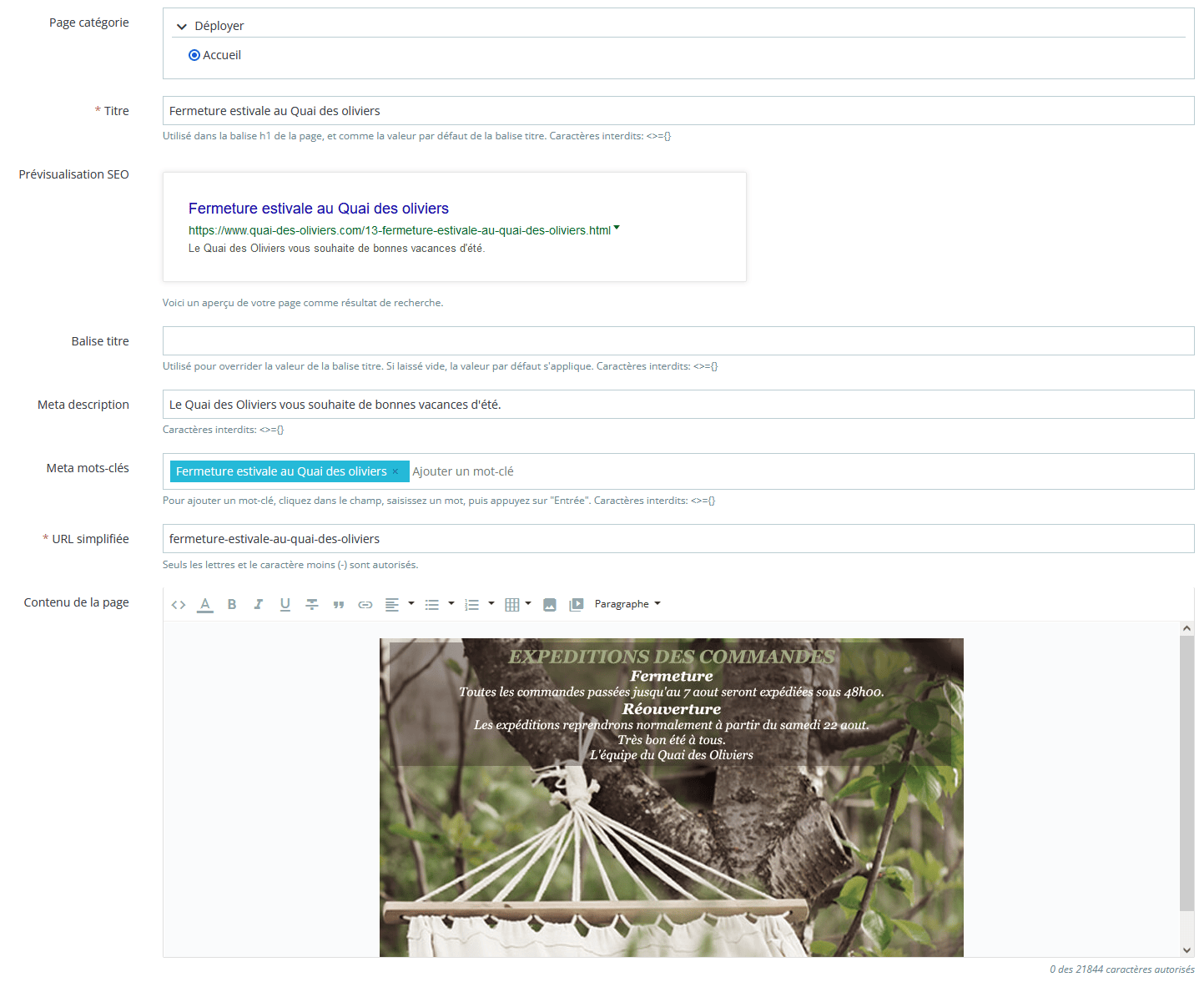
Si vous souhaitez améliorer votre positionnement sur Google, il faut impérativement travailler le contenu de vos pages CMS.
Il faut commencer par optimiser les images de manière à les compresser au maximum soit en utilisant un optimiseur d'images sous Windows FileOptimizer, soit en installant un module comme Page Speed Optimization qui va s'occuper de cette tache pour vous. Je vous invite à suivre les indications proposées dans "Optimiser toutes les images de votre site".
Ensuite nous devons travailler les contenus titre et description puis la partie SEO de chacune des pages CMS de manière à proposer à Google, des contenus bien construits et riches en mots clés.
Optimisation du contenu
Il faut bien construire son titre en étant très précis sur le contenu de la page CMS à présenter.
Concernant la description, il faut respecter la règle des Hn en démarrant par H2 car le H1 est réservé au Nom du produit. Pour le contenu il faut ajouter des images en n'oubliant pas de renseigner la balise Alt qui est très importante aux yeux de Google. Pour un description de qualité, prévoir au moins 300 mots en utilisant les H3 et H4. Pour les mots clés en relation avec le thème à présenter, les passer en gras avec la balise strong.

Optimisation de la partie SEO
Prévoyez un titre de 70 caractères et une description de 160 caractères. Respectez les règles d'usage en matière de construction de contenu et soyez le plus précis possible. Ne cherchez pas à copier du contenu d'un site concurrent mais cherchez plutôt à innover. Cela vous permettra de vous démarquer des autres. Google aime bien !
Il y a deux choses à activer pour optimiser le chargement de vos pages pour un site Prestashop.
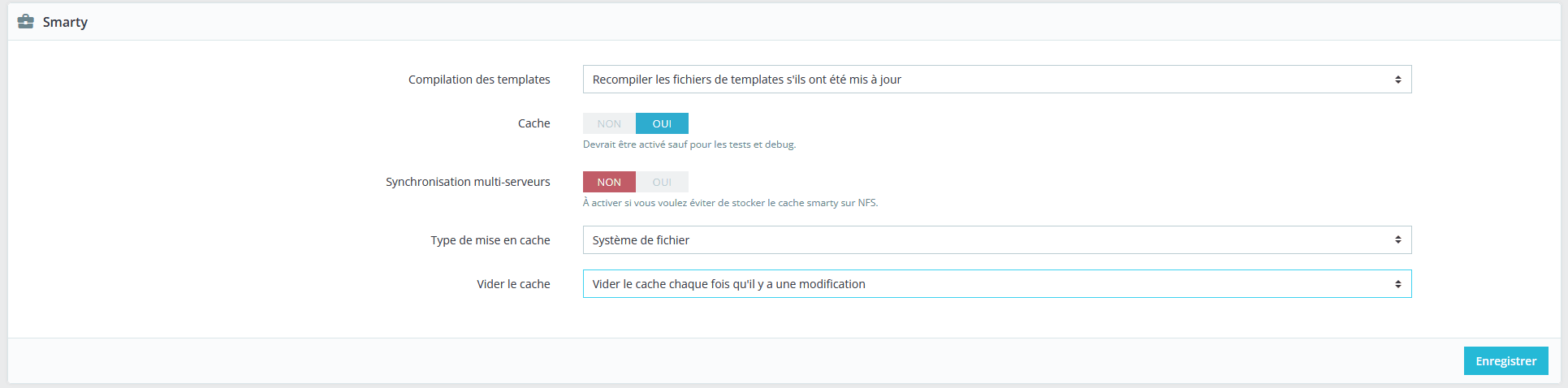
Rendez-vous dans CONFIGURER -> Paramètres avancés -> Performances.
Activation du cache Smarty
Vous devez paramétrer le cache Smarty comme ceci :

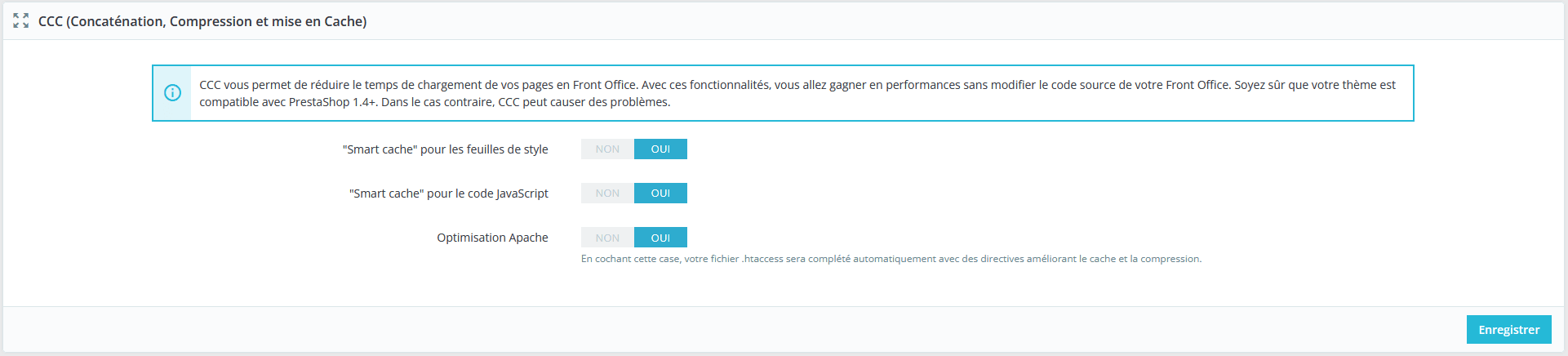
CCC (Concaténation, Compression et mise en Cache)
Vous devez activer les 3 options comme ceci :

Découvrir
La structure en silo sur PrestaShop est une méthode consistant à séparer de manbière claire et précise les différentes thématiques de votre site.
Cela n'a d'intérêt que si vous disposez d'une grande diversité entre vos catégories (ex. produits alimentaires, chaussures, téléphonie, ..). C'est ce que l'on retrouve chez les gros sites tels que Amazon, Rue du Commerce, Cdiscount, Rakuten et bien d'autres.
Le maillage interne mixé avec l'architecture en silo sur PrestaShop va permettre de cloisonner vos différents segments en travaillant le contenu de manière très ciblée sur un même sujet.
Dans ce cas précis, on parle de l'architecture du site internet en silo et du maillage interne. Tout cela donne naissance au cocon sémantique un concept français créé par Laurent Bourelly consultant en référencement.
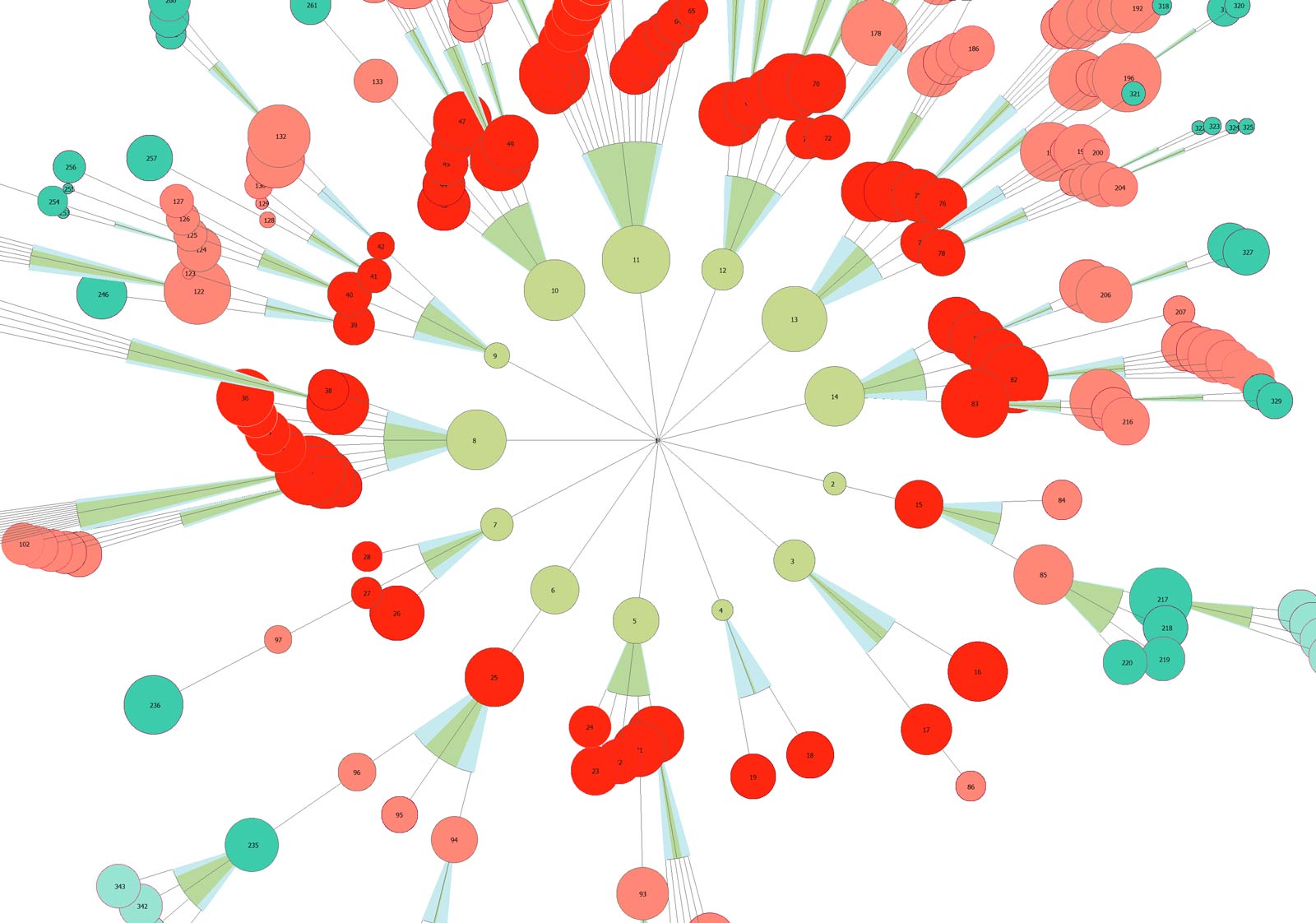
Cocon sémantique
Il peut être présenté de la manière suivante :

Vous l'aurez compris, cette manière de créer son site dans le but d'améliorer votre stratégie de référencement naturel est adapté pour des clients qui veulent aller encore plus loin.
Toutes les pages et tous les liens d’un cocon sémantique sur PrestaShop sont pensés pour gagner en visibilité, tout en apportant les réponses aux visiteurs attirés par la thématique choisie.
Vérifier
Lorsque vous créez un site web, il est essentiel de vérifier que les options SEO (optimisation pour les moteurs de recherche) et URL soient bien paramétrées. En effet, ces paramètres peuvent grandement influencer la visibilité de votre site sur les moteurs de recherche tels que Google.
Les options SEO comprennent des éléments tels que la balise titre, la méta-description et les balises d'en-tête. Ces éléments doivent être soigneusement réfléchis pour inclure des mots-clés pertinents et accrocheurs qui aideront les moteurs de recherche à comprendre le contenu de votre site. Cela permettra également d'attirer l'attention des internautes et de les inciter à cliquer sur votre site.
En ce qui concerne les URL, il est important de choisir des URL claires et concises qui reflètent le contenu de la page. Les URL doivent être facilement lisibles par les humains et les robots des moteurs de recherche. Les mots-clés pertinents doivent être inclus dans les URL pour aider les moteurs de recherche à comprendre le contenu de la page.
Lorsque vous créez votre site web sur la plateforme PrestaShop, vous pouvez facilement configurer les options SEO et les URL à travers les paramètres du site. Il est important de prendre le temps de vérifier que ces options sont correctement configurées pour assurer la visibilité et la pertinence de votre site web.
En fin de compte, les options SEO et les URL sont des éléments clés pour améliorer la visibilité de votre site web sur les moteurs de recherche. Assurez-vous de les paramétrer correctement pour que votre site soit facilement trouvable par les internautes et qu'il attire leur attention.
Google Analytics est un outil essentiel pour suivre et comprendre le trafic de votre site web. Il fournit des informations précieuses sur le nombre de visiteurs de votre site, leur comportement, leur localisation géographique, leur durée de visite et plus encore. Pour vous assurer que vous tirez le meilleur parti de Google Analytics, il est important de vérifier que l'outil est correctement configuré sur votre site web.
La première étape pour vérifier si Google Analytics est bien présent sur vos pages est de vous connecter à votre compte Google Analytics. Assurez-vous que vous avez un compte Google Analytics actif et que vous avez créé un profil pour votre site web. Si vous n'avez pas encore configuré Google Analytics pour votre site web, vous pouvez le faire en suivant les instructions fournies par Google.
Une fois que vous avez créé un profil pour votre site web, vous devez vous assurer que le code de suivi Google Analytics est correctement intégré sur chaque page de votre site web. Le code de suivi est généralement placé dans la section d'en-tête de chaque page web. Si vous utilisez un système de gestion de contenu comme WordPress ou PrestaShop, vous pouvez utiliser des plugins pour ajouter facilement le code de suivi Google Analytics à votre site web.
Après avoir intégré le code de suivi Google Analytics sur votre site web, vous devez vérifier que les données sont correctement collectées et rapportées dans votre compte Google Analytics. Pour cela, vous pouvez utiliser l'outil de validation de suivi Google Analytics, disponible dans votre compte Google Analytics. Cet outil vous permet de vérifier que Google Analytics collecte bien les données de votre site web.
Il est également important de vérifier que les données de suivi sont cohérentes avec les objectifs de votre site web. Par exemple, si votre objectif principal est de vendre des produits en ligne, vous devrez vérifier que Google Analytics suit correctement les conversions et les ventes.
Enfin, assurez-vous que vous utilisez les fonctionnalités de suivi avancées de Google Analytics, telles que le suivi des événements et des objectifs. Ces fonctionnalités vous permettent de suivre des actions spécifiques sur votre site web, telles que les clics sur des boutons ou des liens, les téléchargements de fichiers et les inscriptions à des newsletters.
En somme, vérifier que Google Analytics est bien présent sur vos pages est une étape importante pour suivre et comprendre le trafic de votre site web. Avec un suivi correctement configuré, vous pouvez améliorer l'expérience utilisateur et optimiser votre site web pour atteindre vos objectifs commerciaux.
Lorsque vous utilisez PrestaShop pour gérer votre site web, il est important de vous assurer que toutes les options de performance sont optimisées. Les options de cache CCC (Combinaison, Compression et mise en Cache) sont une partie importante de ce processus.
Le cache CCC permet de combiner plusieurs fichiers CSS et JavaScript en un seul fichier, de compresser ce fichier pour une meilleure performance et de le mettre en cache pour une utilisation ultérieure. Cela peut améliorer considérablement les temps de chargement des pages de votre site et améliorer l'expérience utilisateur.
Pour vérifier si les options de cache CCC sont activées sur votre site PrestaShop, allez dans le back-office de votre site et accédez aux paramètres de performance. Vous devriez voir une section pour le cache CCC avec des options pour la combinaison, la compression et la mise en cache.
Assurez-vous que toutes ces options sont activées et que les paramètres sont corrects pour votre site. Vous pouvez également vérifier les temps de chargement de vos pages avant et après l'activation du cache CCC pour voir l'impact de cette optimisation sur la performance de votre site.
En résumé, la vérification et l'activation des options de cache CCC sur votre site PrestaShop peuvent aider à améliorer les performances de votre site, à réduire les temps de chargement des pages et à améliorer l'expérience utilisateur. N'oubliez pas de vérifier régulièrement ces paramètres pour vous assurer que votre site fonctionne toujours de manière optimale.
Lorsque vous exploitez une boutique en ligne, il est essentiel de vérifier que le processus de commande fonctionne correctement pour offrir une expérience d'achat agréable à vos clients. Voici quelques éléments clés à vérifier pour s'assurer que votre processus de commande fonctionne comme prévu.
- Ajout de produits au panier : Essayez d'ajouter des produits différents à votre panier pour vérifier que le système fonctionne correctement. Assurez-vous que les quantités, les tailles et les couleurs des produits sont correctes.
- Création d'un compte client : Assurez-vous que le processus de création de compte est simple et rapide. Les clients doivent être en mesure de créer un compte facilement en fournissant les informations nécessaires.
- Processus de paiement : Testez le processus de paiement en passant une commande de test. Vérifiez que les options de paiement sont disponibles et que le traitement des paiements est sécurisé.
- Confirmation de commande : Vérifiez que les clients reçoivent une confirmation de commande par e-mail après avoir passé une commande. La confirmation doit contenir toutes les informations de commande, y compris le numéro de commande, les articles commandés et le montant total.
- Suivi de la commande : Les clients doivent être en mesure de suivre leur commande pour savoir quand elle sera livrée. Assurez-vous que les informations de suivi sont accessibles à partir de leur compte client ou par e-mail.
En vérifiant régulièrement que votre processus de commande fonctionne correctement, vous pouvez vous assurer que vos clients auront une expérience d'achat positive sur votre site. Cela contribuera également à augmenter les taux de conversion et à fidéliser les clients existants.
Avec l'avènement des smartphones et des tablettes, de plus en plus de clients effectuent leurs achats en ligne via des appareils mobiles. Il est donc crucial de s'assurer que votre site web est bien optimisé pour les utilisateurs mobiles. Cela inclut notamment de vérifier que la version mobile de votre site est fonctionnelle jusqu'au paiement.
Pour ce faire, il est important de tester le processus de commande complet à partir d'un appareil mobile, en passant par toutes les étapes du paiement, depuis la sélection du produit jusqu'à la validation de la commande. Assurez-vous que toutes les fonctionnalités de votre site web sont bien accessibles depuis un appareil mobile et que le processus de commande est fluide et facile à suivre.
Vérifiez que toutes les pages de votre site s'affichent correctement sur un écran mobile, en prenant en compte la taille de l'écran et les fonctionnalités tactiles. Vérifiez également que toutes les informations importantes, telles que les prix, les descriptions de produits et les options de paiement, sont clairement affichées et facilement accessibles.
Assurez-vous que les boutons d'action, tels que les boutons "Ajouter au panier" et "Valider la commande", sont bien visibles et facilement cliquables depuis un appareil mobile. Vérifiez que les options de paiement mobiles, telles que les portefeuilles électroniques et les paiements par carte, sont correctement intégrées à votre site web et qu'elles fonctionnent correctement.
Enfin, n'oubliez pas de tester régulièrement votre site web sur différents appareils mobiles, afin de vous assurer que tout fonctionne correctement. Si vous rencontrez des problèmes, n'hésitez pas à faire appel à un professionnel pour vous aider à les résoudre. Avec une version mobile bien optimisée, vous pourrez offrir une expérience de shopping en ligne fluide et agréable à vos clients, augmentant ainsi vos chances de convertir des visiteurs en acheteurs fidèles.
Mesurer et planifier
Le SEO (Search Engine Optimization) est une stratégie essentielle pour améliorer la visibilité de votre site web sur les moteurs de recherche tels que Google. Cependant, il est important de mesurer les résultats obtenus pour savoir si vos efforts de SEO ont porté leurs fruits.
Voici quelques indicateurs à prendre en compte pour mesurer les résultats de votre SEO :
-
Classement dans les résultats de recherche : Votre position dans les résultats de recherche est l'un des indicateurs clés pour mesurer l'efficacité de votre stratégie de référencement naturel. Utilisez des outils de suivi de classement pour vérifier votre position sur les pages de résultats de recherche pour les mots-clés pertinents.
-
Trafic organique : L'augmentation du trafic organique sur votre site web est un autre indicateur important. Utilisez Google Analytics pour suivre le trafic organique vers votre site web et vérifiez s'il a augmenté après la mise en place de votre stratégie de SEO.
-
Taux de rebond : Le taux de rebond mesure le pourcentage de visiteurs qui quittent votre site web après avoir consulté une seule page. Un taux de rebond élevé indique que les visiteurs ne trouvent pas ce qu'ils cherchent sur votre site. Si votre taux de rebond a diminué depuis la mise en place de votre stratégie de SEO, cela peut être un bon indicateur de l'efficacité de votre stratégie.
-
Temps de chargement de la page : Le temps de chargement de la page est un autre indicateur important de la qualité de l'expérience utilisateur sur votre site web. Les visiteurs sont plus susceptibles de rester sur votre site si les pages se chargent rapidement. Utilisez des outils de test de vitesse pour mesurer le temps de chargement de vos pages et optimisez-les si nécessaire.
-
Taux de conversion : Le taux de conversion mesure le pourcentage de visiteurs qui ont effectué une action souhaitée sur votre site web, telle qu'un achat ou une inscription à la newsletter. Si votre taux de conversion a augmenté depuis la mise en place de votre stratégie de SEO, cela peut être un bon indicateur de son efficacité.
En résumé, il est important de mesurer régulièrement les résultats de votre stratégie de SEO en utilisant les indicateurs ci-dessus. Cela vous permettra de savoir si vous êtes sur la bonne voie pour améliorer la visibilité de votre site web sur les moteurs de recherche et d'apporter les ajustements nécessaires à votre stratégie pour atteindre vos objectifs.
Préparer un plan d'action SEO est une étape cruciale pour optimiser la visibilité de votre site web sur les moteurs de recherche. Il s'agit d'un processus qui consiste à identifier les lacunes de votre site web en matière de référencement naturel et à élaborer une stratégie pour les améliorer.
Voici les étapes clés pour préparer un plan d'action SEO efficace :
-
Analyse de la concurrence : Commencez par effectuer une analyse concurrentielle en identifiant les mots-clés pour lesquels vos concurrents sont bien référencés et les pages de leur site web qui génèrent le plus de trafic. Cela vous permettra de déterminer les mots-clés qui ont le potentiel de générer du trafic pour votre site.
-
Audit SEO : Effectuez un audit SEO de votre site web pour identifier les lacunes et les erreurs techniques qui empêchent les moteurs de recherche de bien comprendre votre site web. Cela comprend l'analyse des balises méta, des balises d'en-tête, de la structure de l'URL, du contenu dupliqué, de la vitesse de chargement de la page et de l'expérience utilisateur.
-
Choix de mots-clés : Sélectionnez les mots-clés pertinents pour votre site web en utilisant des outils de recherche de mots-clés. Il est important de choisir des mots-clés qui ont un volume de recherche élevé, une pertinence pour votre entreprise et une faible concurrence.
-
Optimisation on-page : Optimisez les pages de votre site web en utilisant les mots-clés sélectionnés, en créant du contenu de qualité, en améliorant la structure de l'URL, en améliorant les balises méta et les balises d'en-tête, et en améliorant l'expérience utilisateur.
-
Optimisation hors-page : Améliorez la visibilité de votre site web en obtenant des liens de qualité provenant de sites web pertinents. Cela peut être fait en utilisant des techniques de création de liens telles que la création de contenu de qualité, la participation à des forums pertinents, la publication de communiqués de presse, etc.
-
Suivi et analyse : Utilisez des outils d'analyse pour suivre l'évolution de votre classement sur les moteurs de recherche, le trafic généré, les conversions et le retour sur investissement de votre stratégie SEO. Utilisez ces données pour ajuster votre stratégie SEO en conséquence.
En résumé, préparer un plan d'action SEO consiste à identifier les lacunes de votre site web en matière de référencement naturel, à élaborer une stratégie pour les améliorer et à mesurer les résultats obtenus. En suivant ces étapes clés, vous pouvez améliorer la visibilité de votre site web sur les moteurs de recherche et générer du trafic et des conversions pour votre entreprise.
Le SEA (Search Engine Advertising), également connu sous le nom de publicité sur les moteurs de recherche, peut aider votre entreprise à gagner de nouveaux clients rapidement. Cette méthode de marketing en ligne consiste à placer des annonces sur les résultats de recherche des moteurs de recherche, tels que Google, Bing ou Yahoo, en utilisant des mots-clés pertinents pour votre entreprise. En affichant des annonces pertinentes pour les internautes qui recherchent des produits ou des services comme les vôtres, vous pouvez augmenter la visibilité de votre entreprise et amener des clients potentiels sur votre site web.
Voici quelques conseils pour vous aider à gagner de nouveaux clients avec le SEA :
-
Définissez votre objectif : Avant de commencer votre campagne de publicité payante, déterminez clairement vos objectifs commerciaux. Voulez-vous augmenter les ventes en ligne ? Générer des prospects ? Ou peut-être augmenter la notoriété de votre marque ? Une fois que vous avez déterminé votre objectif, vous pouvez commencer à travailler sur votre stratégie de SEA.
-
Effectuez une recherche de mots-clés : Les mots-clés sont la base de toute campagne de SEA réussie. Utilisez des outils de recherche de mots-clés pour identifier les mots-clés pertinents pour votre entreprise et votre marché. Optez pour des mots-clés à fort potentiel de conversion et faible concurrence.
-
Créez des annonces accrocheuses : Vos annonces doivent être accrocheuses et inciter les internautes à cliquer. Utilisez des titres et des descriptions accrocheurs pour mettre en avant les avantages de vos produits ou services. Incluez également un appel à l'action clair pour encourager les internautes à cliquer sur votre annonce.
-
Optimisez votre page de destination : Lorsqu'un internaute clique sur votre annonce, il doit être dirigé vers une page de destination pertinente. Assurez-vous que la page de destination est optimisée pour les conversions et qu'elle est en lien avec l'annonce qui a été cliquée. Utilisez des boutons d'appel à l'action pour encourager les visiteurs à effectuer une action sur votre site, comme remplir un formulaire ou acheter un produit.
-
Mesurez et ajustez : Suivez les performances de votre campagne de SEA et ajustez-la en fonction des résultats obtenus. Utilisez les données de suivi pour identifier les mots-clés et les annonces qui fonctionnent le mieux et ajustez votre campagne en conséquence. Cela vous aidera à maximiser le retour sur investissement de votre campagne de SEA.
En suivant ces conseils, vous pouvez utiliser efficacement le SEA pour gagner de nouveaux clients et développer votre entreprise.




